httpsにしてもURLバー(アドレスバー)に鍵マークが表示されない理由は「mixed-content」にあります。
このページでは、mixed-contentとなっている箇所の調べ方についてご案内します。

関連
鍵マークが表示されない?
SSLサーバー証明書を設定してhttps(通信の暗号化)に対応させたはずのWebサイトをChromeやFirefoxなどのブラウザーで見た時に、URLバー(アドレスバー)の横に鍵マークが表示されないことがあります。
Webページによって「鍵マークあり」「鍵マークなし」が変わってしまい、トップページは鍵マークが表示されているけど、会社案内ページは鍵マークが表示されていないなんてことも。
なぜ鍵マークが表示されるWebページとされないWebページがあるのか。また、どこを解消すれば鍵マークが表示されるようになるのか、ブラウザーを使って簡単に調べる方法をご紹介します。
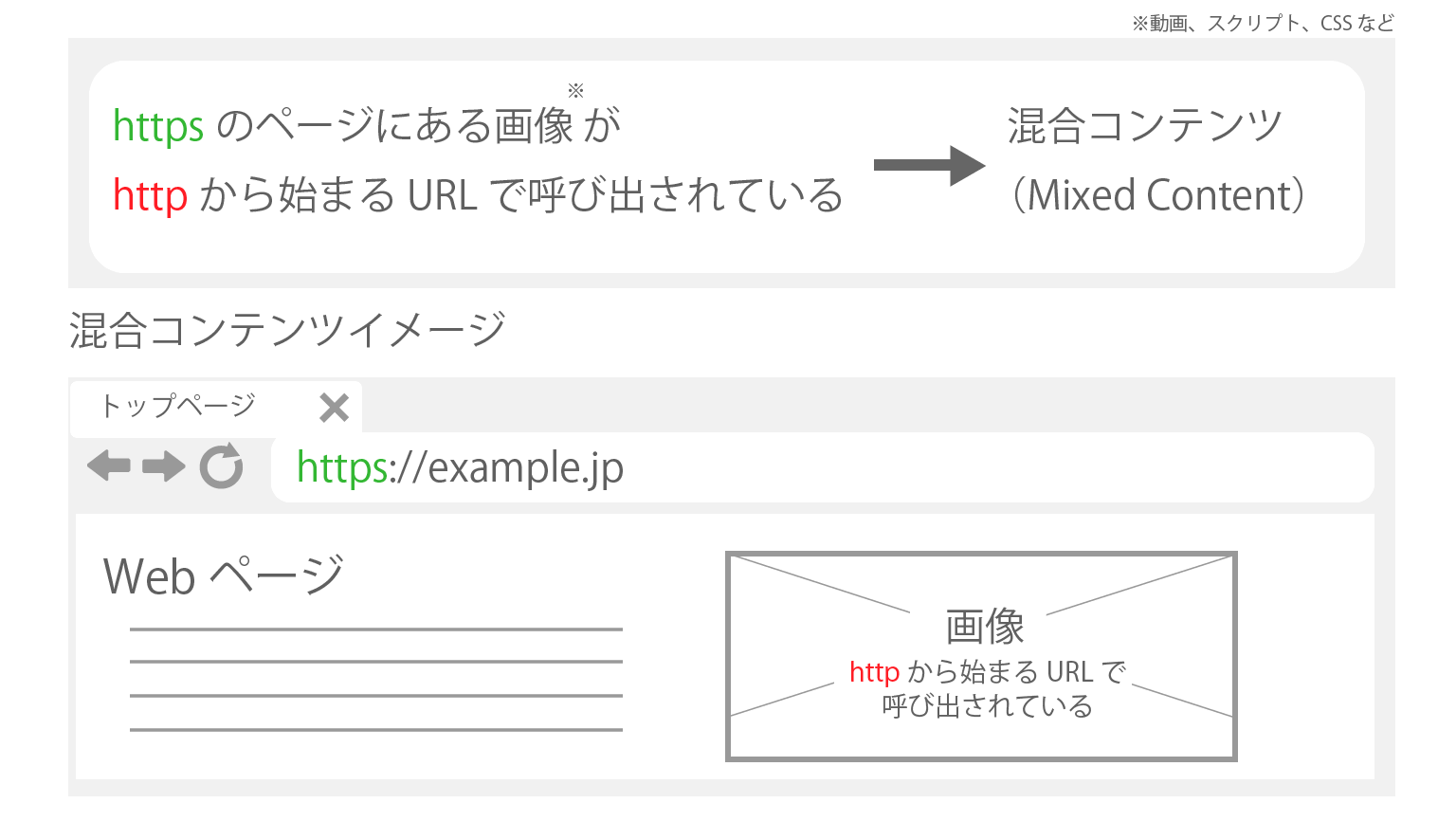
鍵マークが表示されない原因(mixed-content)
httpsのWebページに、httpから始まる記述(リソース)が混ざってしまうと鍵マークが表示されません。
該当部分を読み込む際は安全でない通信が行われているためです。
このhttpのコンテンツが混ざってしまっている状態を「mixed-contents」といいます。
特に気をつけたいポイントは3つです。
- 画像・動画を読み込むURL
- CSSを読み込むURL
- JavaScriptを読み込むURL
悪い例
(http://から始まるコンテンツを外部から呼び出すように絶対パスで指定している)
良い例
(https://から始まるコンテンツを外部から呼び出すように絶対パスで指定している)
//jpdirect.jp/widgets/js/jquery.js
(https:の省略)
/widgets/js/jquery.js
(サイトルートパスまたは相対パス)など
【ブラウザー別】原因となっている箇所の見つけ方
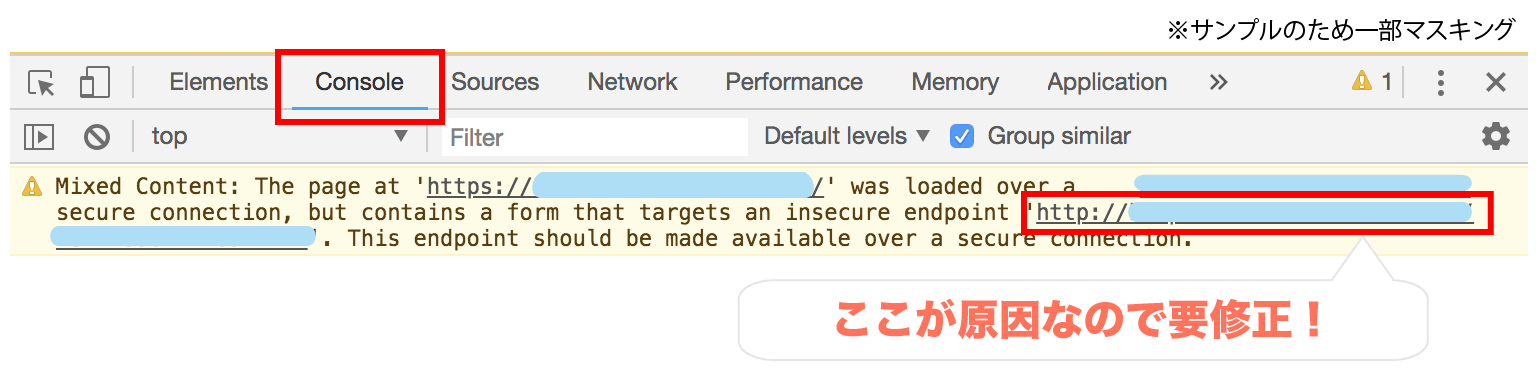
Chromeでの見つけ方
- 運営するWebサイトにアクセスした後、Chromeデベロッパーツールを開いてください。
- 画面上で右クリックをすると[検証]の項目がありますのでクリック
または - キーボードの[F12]を押す
- 画面上で右クリックをすると[検証]の項目がありますのでクリック
- [Console]をクリックするとmixed-contentがある場合は該当箇所が表示されます。

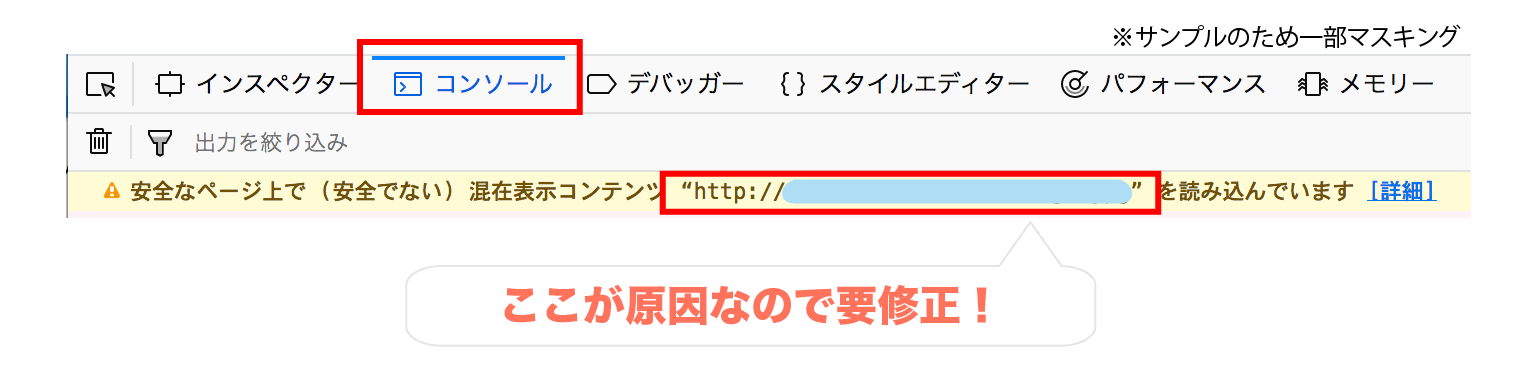
Firefoxでの見つけ方
- 運営するWebサイトにアクセスした後、Firefox開発ツールを開いてください。
- 画面上で右クリックをすると[要素を調査]の項目がありますのでクリック
または - キーボードの[F12]を押す
- 画面上で右クリックをすると[要素を調査]の項目がありますのでクリック
- [コンソール]をクリックすると混在表示コンテンツ(mixed-content)がある場合は該当箇所が表示されます。

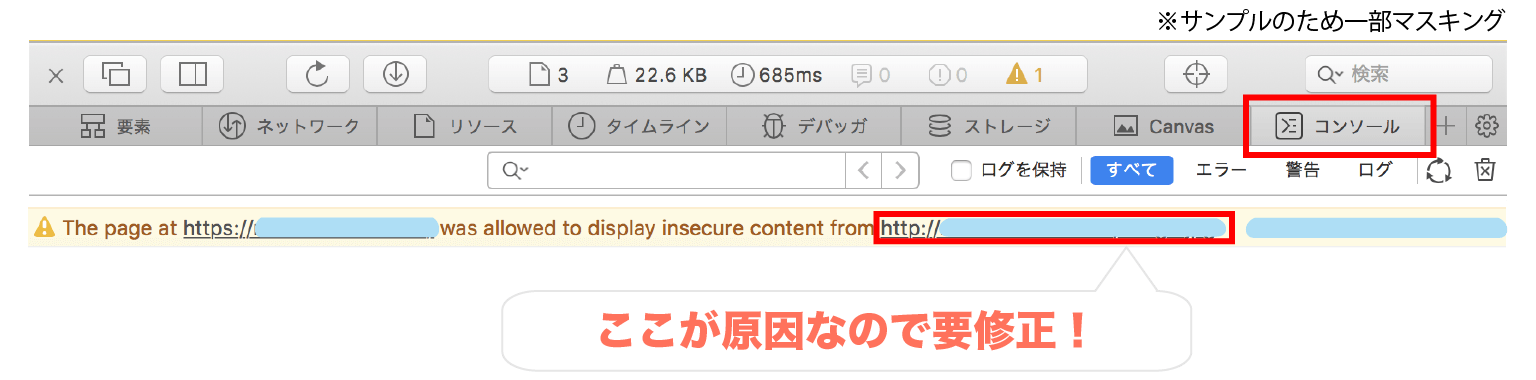
Safari(Mac OS)での見つけ方
- 運営するWebサイトにアクセスした後、Safari webインスペクタを開いてください。
- 画面上で右クリックをすると[要素の詳細を表示]の項目がありますのでクリック
または - キーボードで[option]・[command]・[I]を同時に押す
- 画面上で右クリックをすると[要素の詳細を表示]の項目がありますのでクリック
- [コンソール]をクリックするとinsecure contentがある場合は該当箇所が表示されます。

まとめ
- SSLサーバー証明書を設定してhttpsに対応させても鍵マークが表示されないことがある
- 原因はhttpのWebコンテンツを外部から読み込んでしまう「mixed-content」にある
- 対処方法はWebページ内のhttpから始まる記述を修正すること
- 修正箇所はブラウザーの開発ツールなどで確認できる
 ドメイントップページへ
ドメイントップページへ サーバー証明書トップページへ
サーバー証明書トップページへ